For Mac users, diving into the world of web development doesn’t require emptying your pockets. A plethora of free Web Development Tools for Mac stand ready to empower both beginners and seasoned developers in crafting impressive websites and web applications.
The journey often begins with coding, and here, Mac users are spoiled for choice. Free text editors and Integrated Development Environments (IDEs) provide a comfortable space to write and manage code. These tools often come equipped with syntax highlighting, making code easier to read, and auto-completion, which speeds up coding by suggesting code snippets. For those inevitable bugs, built-in debugging tools help identify and squash errors effectively.
However, web development extends beyond individual coding efforts, especially in collaborative projects. Version control systems, available for free on Mac, become indispensable. These systems meticulously track every modification made to the codebase, allowing developers to revert to previous versions effortlessly and merge changes seamlessly when working in teams.
A visually appealing website is just as crucial as its functionality. Fortunately, Mac users have access to a collection of free design tools that cater to various needs. Whether it’s creating eye-catching logos and icons with vector graphics editors or refining images with raster graphics editors, these tools empower developers to craft visually engaging and user-friendly websites.
Before a website goes live, ensuring its compatibility across different browsers and devices is paramount. Free cross-browser testing tools for Mac come to the rescue. These tools allow developers to simulate their websites in various browser environments, guaranteeing a consistent and seamless user experience for all visitors, regardless of their chosen browser or device.
The open-source community contributes significantly to the wealth of free web development resources available for Mac. A vast collection of libraries, frameworks, and utilities are readily accessible, providing developers with pre-built components and functionalities. These resources range from front-end frameworks that simplify the creation of responsive designs to back-end frameworks that power dynamic web applications, significantly reducing development time and effort.
In essence, the availability of these free Web Development Tools for Mac, coupled with the collaborative spirit of the open-source community, makes it an ideal platform for anyone, regardless of their budget, to embark on their web development journey. Whether you’re a student taking your first steps in coding or an experienced developer working on a complex project, the Mac ecosystem provides the tools and resources you need to bring your web development visions to life without spending a dime.
10 Best Free Web Development Tools for Mac in 2024
Ready to dive in? Here are 10 best free Web Development Tools for Mac in 2024.
1. Sublime Text

Sublime Text is a popular code editor known for its speed, sleek interface, and powerful features. While not technically free (it has a free trial, but you’re encouraged to buy a license for continued use), many developers consider it worth the investment, keeping it a top choice in 2024.
Here’s why Sublime Text is considered a top web development tool for Mac:
- Speed Demon: Sublime Text is famous for its incredible speed and responsiveness. It launches quickly, loads files in a flash, and handles even large projects without breaking a sweat.
- Slick Interface: The interface is clean, minimalist, and highly customizable. You can switch between light and dark themes, tweak the layout, and even create your own custom themes.
- Powerful Features: Sublime Text is packed with features that boost productivity, such as:
- Multiple Selections: Edit multiple lines of code simultaneously.
- Goto Anything: Jump to files, symbols, or lines of code instantly.
- Command Palette: Access any command or setting with a few keystrokes.
- Extensive Plugin Ecosystem: Thousands of plugins are available to extend Sublime Text’s functionality, adding support for new languages, frameworks, and workflows.
- Cross-Platform Compatibility: Sublime Text is available on Mac, Windows, and Linux, making it easy to switch between different operating systems without disrupting your workflow.
While the free trial might nudge you towards purchasing a license eventually, the power and efficiency Sublime Text offers make it a worthwhile investment for many Mac web developers.
2. TextMate

TextMate is a fast and lightweight text editor made for macOS. It’s popular with web developers in 2024 because it’s free, easy to use, and powerful.
Here’s why it’s a top choice:
- Speed: TextMate is known for being super fast, which is great for working on big projects or if you just value efficiency.
- Simplicity: The interface is clean and easy to navigate, so you can focus on coding instead of hunting for features.
- Customization: You can customize TextMate with “bundles” to add support for different programming languages and workflows. This makes it super versatile.
- Mac-Friendly: It’s designed specifically for macOS, so it looks and feels like a native app.
Even though there are newer editors out there, TextMate remains a favorite because it strikes a perfect balance between simplicity and power.
3. Postm

Postman is a powerful tool for testing and working with APIs (Application Programming Interfaces). It’s become essential for web developers, even on Macs, in 2024. And the best part? It has a very capable free tier!
Here’s why Postman is a top free web development tool for Mac:
- Simplifies API Testing: Postman makes it super easy to send requests to APIs, whether they’re REST, GraphQL, or even SOAP. You can test different endpoints, HTTP methods, and pass data in various formats.
- Organized Workflow: Postman lets you organize your API requests into collections, making it easy to manage and share your work with others.
- Collaboration Features: The free tier allows you to create workspaces and invite collaborators, making it great for small teams working on projects together.
- Automated Testing: You can write automated tests for your APIs in Postman, ensuring that everything is working as expected.
- Cross-Platform and Cloud-Based: Postman works on Mac, Windows, and Linux. Plus, being cloud-based, your work is always synced and accessible from anywhere.
Even though Postman offers paid plans with more advanced features, the free tier is incredibly powerful and perfect for individual developers or small teams just starting out with API development.
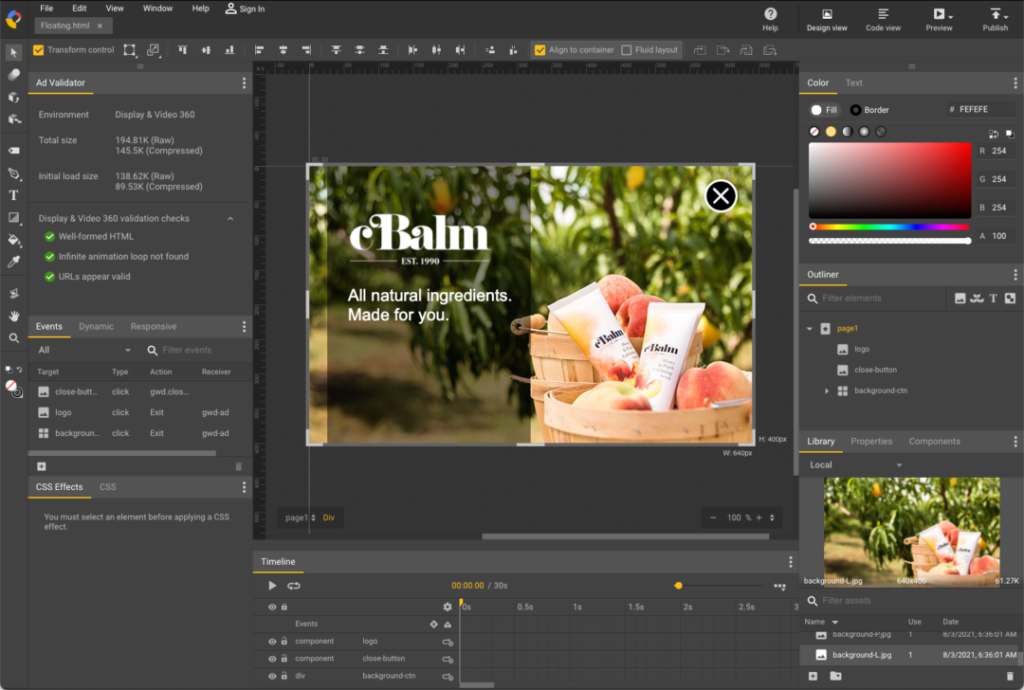
4. Google Web Designer

Google Web Designer is a fantastic tool, and it’s totally free! It’s great for creating engaging visuals and animations, making it a handy tool for web developers in 2024, especially on Macs.
Here’s why it stands out:
- Visually Driven Design: Google Web Designer lets you create beautiful HTML5 banners, animations, and even full-fledged landing pages using a drag-and-drop interface. It’s perfect for those who prefer a more visual approach to design.
- Animation Powerhouse: It comes packed with powerful animation tools. Think of it like a more intuitive After Effects specifically for web content. You can create complex animations with ease, bringing your designs to life.
- Google Ads Integration: If you’re working on display advertising, Google Web Designer is a dream. It seamlessly integrates with Google Ads, making it easy to create and publish your ads.
- 3D Design Capabilities: Want to add some depth to your creations? Google Web Designer lets you create and manipulate 3D objects directly within the tool.
- Free and Accessible: Being a free tool from Google, there’s no barrier to entry. You can download it on your Mac and start creating right away.
While it might not be a full-fledged code editor like some other tools, Google Web Designer’s strength lies in its visual design and animation capabilities, making it a valuable asset for Mac web developers in 2024 who want to create stunning and engaging web experiences.
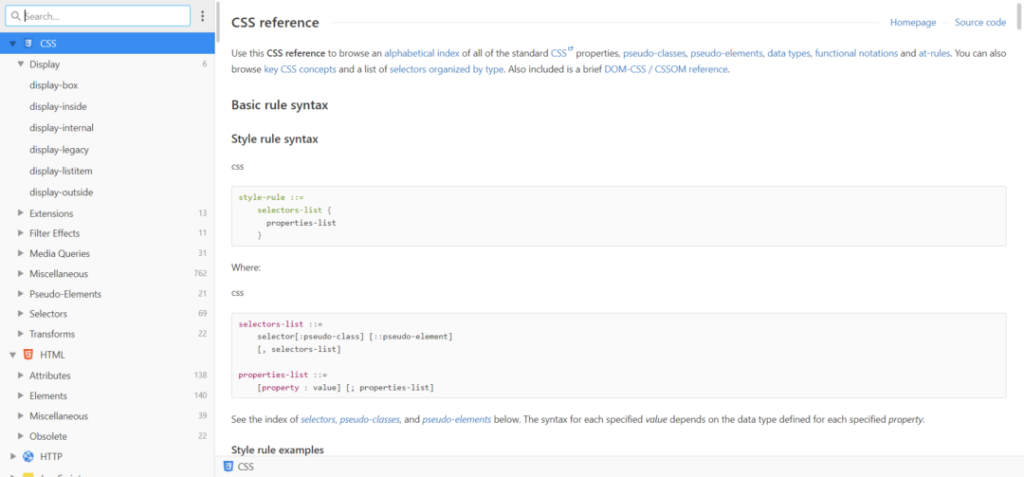
5. DevDocs

DevDocs is a bit different from those other tools – it doesn’t build websites. Think of it as a handy offline documentation reader for web developers. And you’re right, it’s completely free and works like a charm on Mac!
Here’s what makes it so great:
- Offline Documentation: DevDocs combines documentation from tons of popular web development technologies – HTML, CSS, JavaScript, frameworks like React and Vue.js, and so much more – all in one searchable interface that you can access offline.
- Lightning-Fast Search: Need to look up something quickly? DevDocs’ search is incredibly fast, letting you find the information you need in seconds.
- Clean and Focused: The interface is clean and distraction-free, so you can concentrate on reading and understanding the documentation.
- Constantly Updated: The DevDocs team keeps the documentation up-to-date, so you’re always referencing the latest information.
- Open Source and Free: DevDocs is a labor of love from the web development community, and it’s entirely free to use.
While DevDocs doesn’t write code for you, it’s an invaluable free tool for Mac web developers in 2024 who need quick and reliable access to documentation, even without an internet connection.
6. Framer

Framer is super cool! It’s a bit more advanced than those other tools, but it’s perfect for designers and developers who want to create really slick and interactive web experiences. And yes, they have a free plan that’s perfect for getting started on a Mac.
Here’s why it’s making waves:
- Interactive Prototyping: Framer lets you design and build interactive prototypes that feel like real apps or websites. You can create animations, transitions, and micro-interactions that bring your ideas to life.
- Code-Based Design: While Framer has a visual design interface, it’s powered by code (specifically, React). This gives you a ton of flexibility and control over your designs.
- Collaboration and Handoff: Framer makes it easy for designers and developers to collaborate on projects. Designers can create prototypes, and developers can get started with clean, production-ready code.
- Growing Community: Framer has a vibrant community of designers and developers who share resources, tutorials, and inspiration.
- Free to Get Started: The free plan lets you explore Framer’s core features and create basic prototypes. You can upgrade later for more advanced features and team collaboration.
While Framer might have a bit of a learning curve, it’s an incredibly powerful free tool for Mac users who want to design and prototype at the cutting edge of web development in 2024.
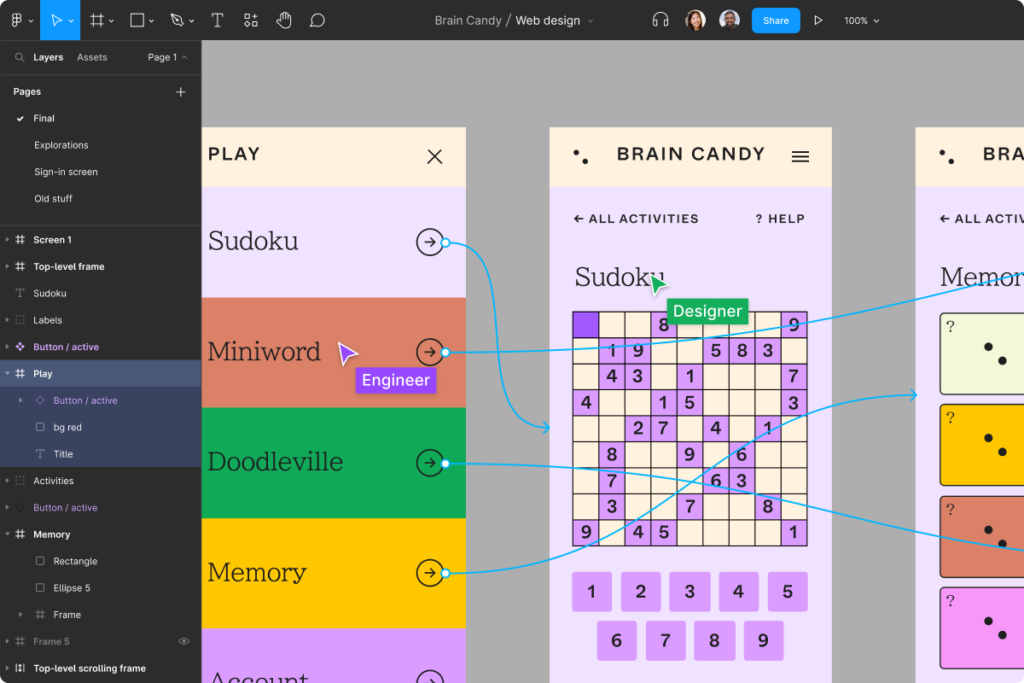
7. Figma

Figma is incredibly popular! While it’s not strictly a web development tool like coding tools, it’s become essential for web designers, and here’s why:
- Web Design Powerhouse: Figma is a cloud-based design tool that’s fantastic for creating user interfaces (UIs), web layouts, and even entire website designs.
- Collaborative Design: One of Figma’s biggest strengths is real-time collaboration. Multiple designers can work on the same project simultaneously, making teamwork super smooth.
- Design Systems: Figma makes it easy to create and maintain design systems, ensuring consistency across your website or app. You can define colors, fonts, components, and styles that your team can reuse.
- Prototyping: Like Framer, Figma lets you add interactions to your designs to create clickable prototypes, helping you test and refine the user experience.
- Developer Handoff: Figma makes it easy for designers to hand off their designs to developers with specs, assets, and even code snippets.
Free Plan for Beginners: Figma’s free plan is generous, allowing you to work on a good number of projects and experience its core features.
While you won’t be writing code directly in Figma, it’s become a top tool for Mac users in 2024, especially for the design phase of web development.
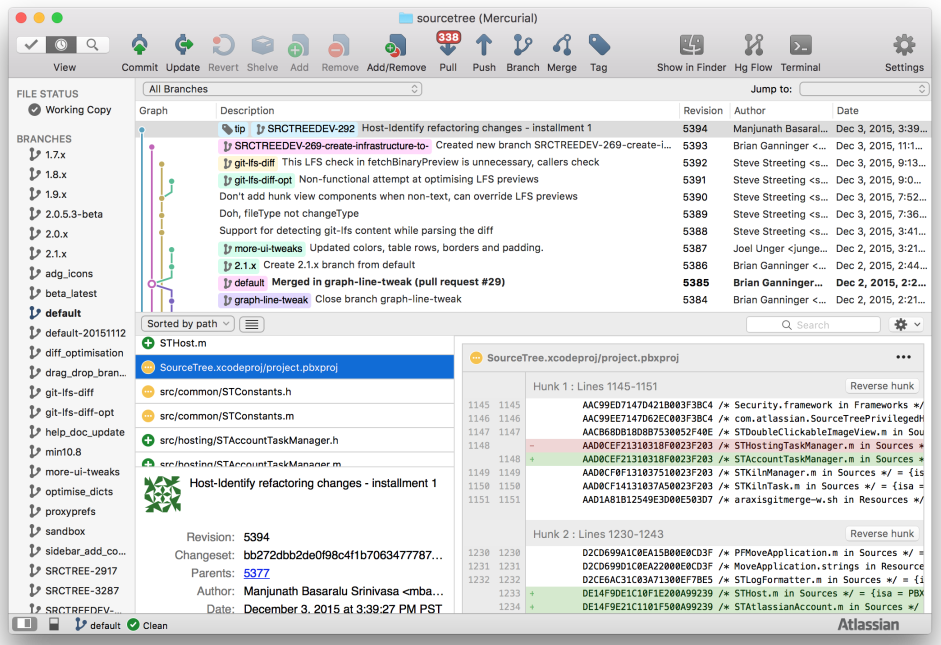
8. SourceTree

While SourceTree isn’t directly involved in writing website code, it’s a top choice for Mac web developers to manage the code they write. Here are the details:
- Git GUI: SourceTree is a graphical user interface (GUI) for Git, a powerful version control system. Version control is essential for web developers to track changes, collaborate on code, and revert to previous versions if needed.
- User-Friendly: Git can be intimidating with its command-line interface. SourceTree makes it much easier to visualize branches, commits, and merges, even for beginners.
- Free and Powerful: Despite being free, SourceTree is packed with features. You can manage complex branching strategies, resolve merge conflicts visually, and even interact with platforms like GitHub, Bitbucket, and GitLab.
- Streamlined Workflow: SourceTree helps streamline your development workflow. You can stage changes, write commit messages, push to remote repositories, and more, all within a single application.
Even though you won’t be crafting HTML or CSS directly in SourceTree, it’s a top free tool for Mac web developers in 2024 because it simplifies the essential task of managing your website’s codebase with Git.
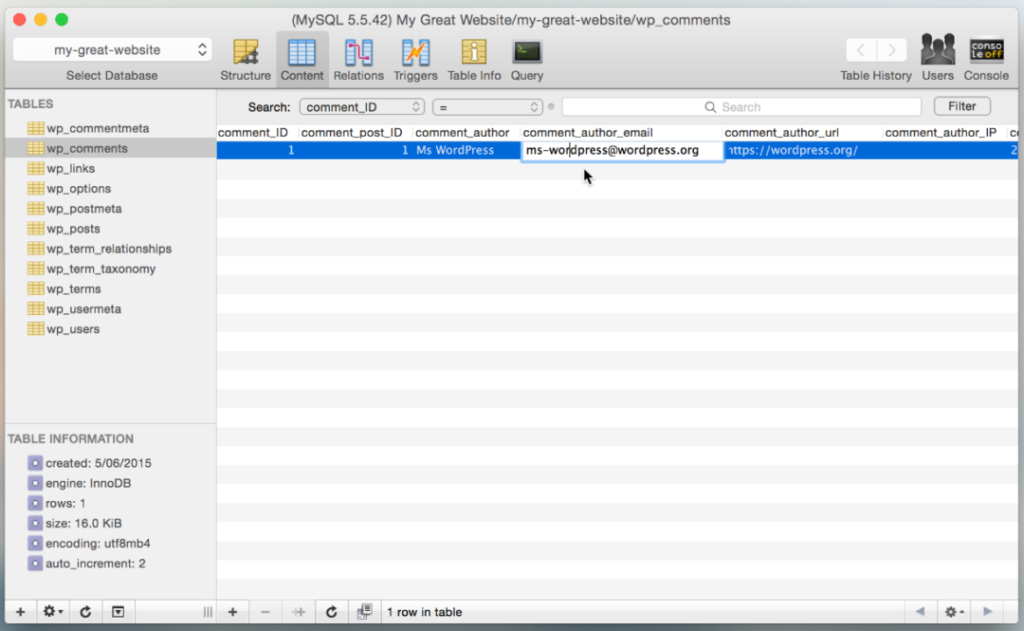
9. Sequel Pro

Sequel Pro is fantastic, but it’s not strictly a web development tool – it’s a powerful MySQL database management tool that’s super helpful for web developers (among others) on Mac.
Here’s the breakdown:
- Database Superhero: Sequel Pro provides a visual interface to interact with MySQL databases. Think of it like a friendly dashboard instead of writing raw database commands.
- Web Dev’s Best Friend: Many websites and web applications rely on databases (like MySQL) to store and manage data. Sequel Pro makes it easy to:
- Create and manage databases and tables
- Insert, edit, and delete data
- Run queries to find and filter information
- Free and Easy: Sequel Pro is free, open-source, and very user-friendly, even if you’re new to databases.
Why it’s still relevant in 2024:
- MySQL is Everywhere: MySQL remains a popular choice for web projects, so having a tool like Sequel Pro is essential.
- Great for Learning: If you’re new to databases, Sequel Pro’s visual interface makes it much easier to grasp the concepts.
While not a tool that builds websites, Sequel Pro is a top free tool for Mac users in 2024 who work with MySQL databases, which is a common need in web development.
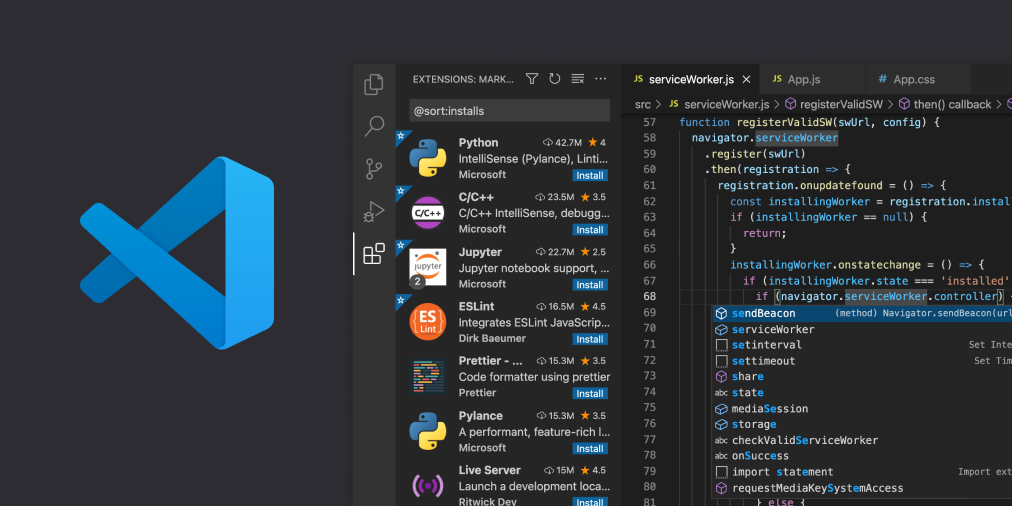
10. Visual studio code

Visual Studio Code (VS Code) is absolutely a top (if not the top) free web development tool for Mac in 2024 (and really, for any operating system!). Here’s why it’s so beloved:
- Lightweight but Powerful: VS Code strikes a perfect balance. It’s fast and doesn’t hog your computer’s resources, yet it’s packed with features that rival full-blown IDEs.
- A Code Editor at Heart: At its core, VS Code is a fantastic code editor with excellent syntax highlighting, autocompletion (IntelliSense), and debugging tools, making writing code a breeze.
- Extension Extravaganza: VS Code’s superpower lies in its massive library of extensions. These add-ons let you customize the editor to your liking and provide support for practically any programming language or web development framework you can imagine.
- Built-in Terminal: No more switching between windows! VS Code has an integrated terminal, making it super convenient to run commands, manage Git repositories, and more, all within the same application.
- Cross-Platform Compatibility: Whether you’re on Mac, Windows, or Linux, VS Code works seamlessly across all major operating systems.
Why it’s King in 2024:
- Massive Community: VS Code has a huge and active community of developers constantly creating new extensions and improving the editor. This means you get access to a wealth of resources, support, and a constantly evolving tool.
- Microsoft’s Love: Developed and maintained by Microsoft (surprisingly!), VS Code receives regular updates and improvements, ensuring it stays ahead of the curve in the ever-changing world of web development.
If you’re serious about web development on Mac (or anywhere else), Visual Studio Code is an absolute must-have in your toolkit.
Conclusion
In the rapidly evolving landscape of web development, having the right tools can make all the difference in transforming a good idea into a fully-functional, impressive web presence. The “10 Best Free Web Development Tools for Mac in 2024” we’ve explored are more than just software; they’re gateways to innovation, efficiency, and creativity. From powerful code editors like Visual Studio Code, to database managers such as Sequel Pro, each tool offers something unique to enhance your web development workflow.
These tools underscore an essential truth: great development doesn’t have to come at a high cost. Whether you’re a seasoned developer or just starting out, the accessibility and quality of these free resources prove that the barriers to entry into the web development world are lower than ever. They not only cater to the technical demands of modern web development but also foster a community of learning and collaboration.
As we look to the future, the significance of these tools will only grow. They are not just about making development easier; they’re about making it more accessible to a broader audience. They encourage experimentation, learning, and the sharing of knowledge, all of which are crucial for the continued evolution of the web.
So, as you embark on your next project or look to hone your skills, remember that the best tools for the job are right at your fingertips, ready to help bring your most ambitious ideas to life. The world of web development is vast and full of possibilities—dive in with these top-notch tools and see where your creativity takes you.



