Conquering Code: The Best HTML Editors for Mac in 2024
Choosing the right HTML editor can feel like searching for a needle in a haystack of software. Do you go with a bare-bones text editor, embracing the purity of writing code from scratch? Or do you opt for a feature-rich IDE, a digital artisan’s workshop overflowing with tools and automation? The good news is, Mac users are spoiled for choice. Whether you’re a seasoned web developer or just dipping your toes into the cascading style sheets, there’s a perfect HTML editor out there with your name on it.
This isn’t just about churning out lines of code; it’s about finding a workflow that sings. Some editors prioritize speed and efficiency, letting you fly through projects with keyboard shortcuts and auto-complete. Others focus on visual feedback, offering a real-time preview of your website as you craft it. And then there are those that pack in collaborative features, making teamwork a breeze.
This year, the landscape of HTML editors continues to evolve, with new contenders emerging and old favorites upping their game. So, whether you’re looking for a sleek and minimalist coding experience or a powerhouse platform packed with features, join us as we explore the best HTML editors for Mac in 2024.
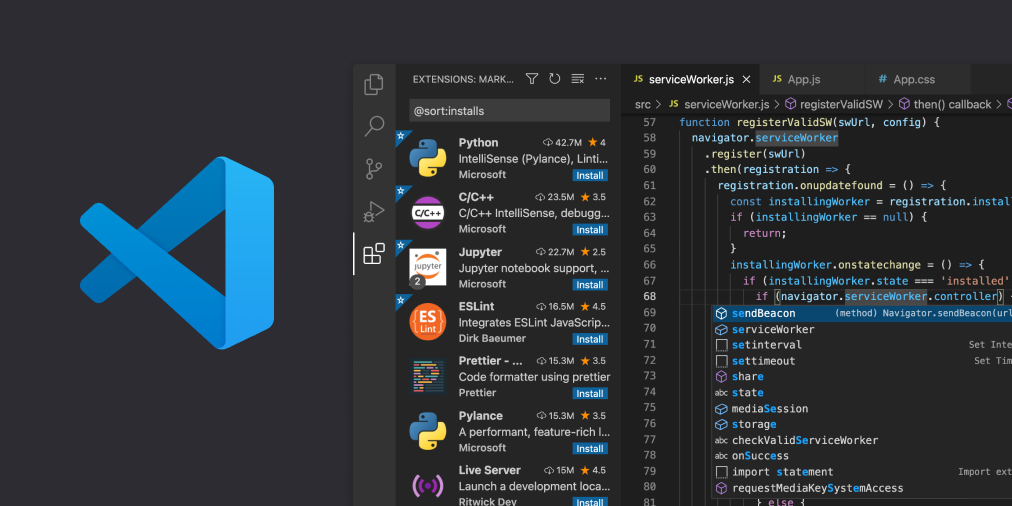
1. Visual Studio Code (VS Code)

Visual Studio Code, affectionately termed VS Code, has cemented its position as an essential asset in developers’ arsenals all over the globe. It’s not just a fleeting trend; it’s a premier HTML editor, particularly favored by Mac users as of 2024, thanks to its blend of powerful features and user-centric design that emphasizes both efficiency and pleasure in the development process.
VS Code is a testament to Microsoft’s commitment to the open-source community, offering a code editor that’s both free and robust. To label it merely as an editor doesn’t do it justice—it operates on par with a comprehensive integrated development environment (IDE), minus the typically associated overhead. Its agile and potent capabilities are why it’s the editor of choice for many developers.
Why does it excel as an editor for HTML, CSS, and JavaScript, especially on Macs in 2024? Here’s the rundown:
1. Customization Wonderland
VS Code is built on the principle of individuality in the development process. It stands out for its ability to be fine-tuned to one’s personal coding preferences, largely due to an extensive selection of extensions. Whether you’re in need of a particular linting configuration for your JavaScript or a real-time HTML and CSS preview feature, VS Code’s marketplace has an extension to suit every requirement. This ensures that the editor adapts to you, not the other way around.
2. IntelliSense: The Predictive Coding Companion
IntelliSense is like a clairvoyant colleague, one that not only predicts your next line of code but also provides intelligent suggestions to streamline your workflow. This advanced code completion tool surpasses the basics, recognizing the nuances of your code to offer auto-completions that are both accurate and relevant. The result is less time spent poring over documentation and more time dedicated to the creative and logical aspects of coding.
3. Integrated Terminal: The Epicenter of Command
The integrated terminal in VS Code is a game-changer, eliminating the need to alternate between the editor and a terminal application. It allows you to execute scripts, manage version control, and handle server-side activities all from within the editor, maintaining a cohesive and efficient workspace.
4. Git Integration: Streamlining Version Control
In the realm of modern development, version control is indispensable. VS Code’s seamless Git integration simplifies version control tasks, allowing for straightforward staging, committing, and repository interactions directly from the editor interface. This integration is pivotal for smooth collaboration and effective code version management.
5. A Robust and Encouraging Community
The community surrounding VS Code is vibrant and deeply invested, offering an abundance of resources to every user. From comprehensive documentation to an ever-expanding array of extensions and themes, assistance is always within reach. Community members frequently share solutions to common problems, providing a support system for fellow developers.
Why Choose VS Code on a Mac in 2024?
Although VS Code is versatile across various operating systems, it has a particular synergy with the macOS environment. Its clean, intuitive interface mirrors the refined aesthetic of macOS, and its resource-efficient nature guarantees optimal performance, even on older Mac models.
To sum up, Visual Studio Code transcends the typical expectations of an HTML editor. It’s a dynamic and powerful toolbox engineered to enhance the coding experience, making development not only more productive but also more enjoyable. With its extensive customization options, intelligent assistance from IntelliSense, integrated terminal, Git integration, and a supportive community, VS Code stands out as a leading choice for Mac users in 2024 and is poised to maintain that status for years to come.
2. Sublime Text

Sublime Text holds its ground as an elite HTML editor, and as we’ve stepped into 2024, it continues to be a go-to for Mac developers who prize swift performance, a clutter-free workspace, and potent features that elevate productivity without complicating the development process.
Why is Sublime Text a standout choice for HTML editing on Mac in 2024? Let’s unpack that:
1. Unmatched Speed: Performance at Its Core
Sublime Text’s claim to fame is its exceptional speed. It’s a powerhouse when it comes to launching, handling hefty files, and multitasking, all without a hitch. This level of performance is essential for a fluid coding experience, especially when dealing with complex projects that involve hefty HTML files, detailed CSS, and comprehensive JavaScript.
2. Zen Mode Coding: Pure Focus
Sublime Text is a sanctuary for coders seeking a zen-like coding environment. The “Distraction-Free Mode” is a minimalist’s dream, stripping away all but the essential, allowing you to immerse in your code without the noise of unnecessary elements.
3. Tailored to Taste: Customization at Its Finest
Sublime Text may not boast an extensive library of extensions, but it offers a rich customization experience. Configurable through straightforward JSON files, you can adjust everything from the aesthetic to the functional, ensuring your editor aligns with your personal coding rhythm.
4. Multi-Edit Magic: Efficiency Multiplied
The multi-edit functionality in Sublime Text is nothing short of magical for those who love efficiency. Alter code in several places at once, be it renaming variables or inserting tags, and turn what used to be hours of work into mere minutes.
5. Command Palette: Efficiency at Your Fingertips
The Command Palette is like a genie in a bottle for coders, granting almost any wish with a few keystrokes. This feature is a time-saver, keeping you in the flow of coding without reaching for the mouse.
6. Project Whisperer: Organizational Nirvana
Sublime Text simplifies project management, no matter the complexity. With the ability to compartmentalize your work into distinct projects with their own environments, it brings order to potential chaos.
7. Everywhere You Go: Consistent Across Platforms
Sublime Text’s availability across Windows, macOS, and Linux means you can maintain a consistent workflow, regardless of the operating system. This is a boon for those who use a Mac for personal projects but might switch to another OS for professional purposes.
Why Sublime Text and Mac in 2024?
Sublime Text and macOS are a match made in heaven. The editor’s minimalist ethos complements the sleek macOS interface, and its efficiency is amplified on Mac hardware.
Not Just for HTML: A Jack of All Trades
While we’re spotlighting HTML, Sublime Text’s versatility with various programming and markup languages is noteworthy. It’s a reliable companion for a myriad of coding projects, capable and graceful.
Wrapping Up
Sublime Text remains a top-tier HTML editor for Mac in 2024, thanks to its commitment to speed, simplicity, and a streamlined coding experience. Its blend of powerful features, adaptability, and cross-platform compatibility presents a compelling case for its place in the developer’s toolkit. For those who value a rapid, uncluttered, and highly customizable coding environment, Sublime Text is a shining candidate.
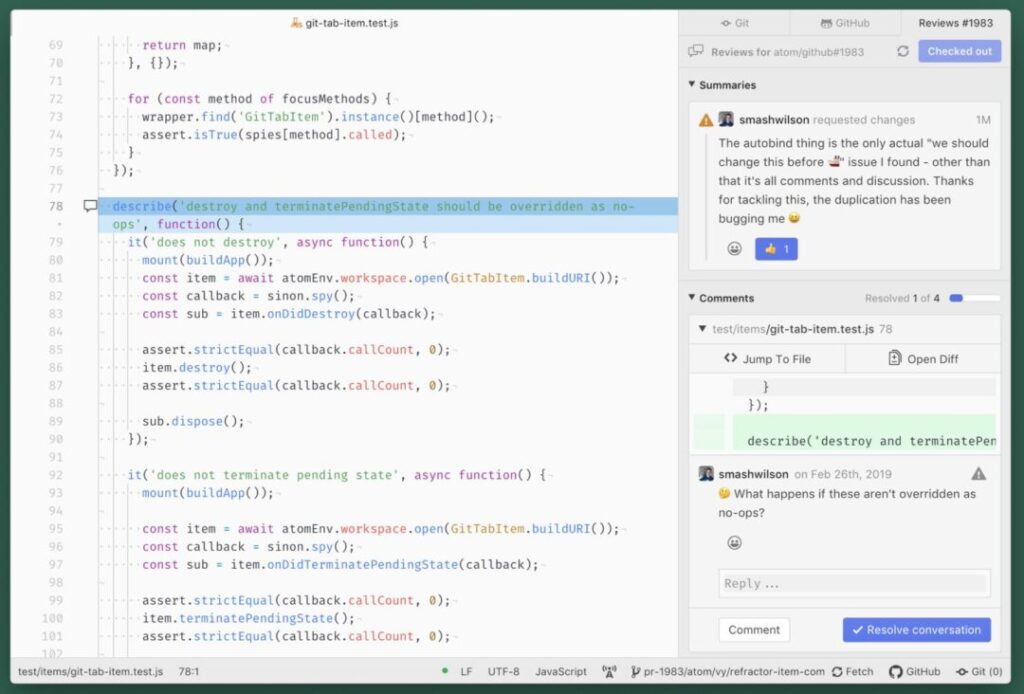
3. Atom

Atom, as we navigate through 2024, still captures the admiration of numerous Mac developers as a premier choice for HTML editing. Despite the cessation of its official development, its open-source essence, coupled with user-friendly customization options, ensures its ongoing relevance. Here’s a deeper look into why Atom remains an attractive tool for HTML editing on Mac, particularly for those new to web development:
1. Gateway to Coding: Beginner-Friendly Design
Designed with accessibility at the forefront, Atom’s clean and intuitive interface is a breeze for beginners. Its welcoming setup demystifies the initial coding experience, offering a gentle introduction to those venturing into code editing for the first time.
2. Extreme Customization: Hackable to the Core
Dubbed as the “hackable text editor for the 21st century,” Atom thrives on its capacity for deep customization. Users can modify nearly every aspect of the editor—be it the look, feel, or function—using familiar web technologies such as HTML, CSS, and JavaScript. This unparalleled flexibility allows you to sculpt Atom into the ideal coding companion that fits your unique preferences.
3. Expand Your Toolbox: Packages Galore
The strength of Atom lies in its expansive package ecosystem. These packages, akin to apps for your editor, introduce new functionalities, bolster existing features, and adapt Atom to your specific coding routines. Whether you’re in need of an integrated FTP client or a tool for real-time code collaboration, there’s likely a package that fits the bill, opening up endless possibilities for customization.
4. Seamless Version Control: Built-In Git Integration
Atom boasts comprehensive Git integration straight out of the box, streamlining your version control processes within the editor. This feature simplifies staging changes, committing code, branching, and resolving merge conflicts, all integrated smoothly into your coding workflow.
5. Unrestricted Coding: Cross-Platform Compatibility
Atom’s versatility extends across Windows, macOS, and Linux, ensuring a fluid transition between operating systems without the need to switch editors or compromise on your coding environment preferences.
Why Choose Atom for Mac in 2024?
Atom’s design philosophy resonates with the sleek, uncluttered ethos of macOS, making it feel like a natural extension of the Mac environment. Its user-friendly interface and aesthetic harmony with macOS enhance the coding experience for Mac users.
The Power of Community: Open-Source Advantages
Though GitHub has halted Atom’s active development, its open-source nature promises continued maintenance and enhancements by a dedicated community of developers. This community-driven approach suggests that Atom will keep evolving, meeting the needs of developers well into the future.
Wrapping Up
In 2024, Atom stands out as a distinguished HTML editor for Mac users, celebrated for its ease of use, extensive customization through packages, and robust Git integration. It’s particularly appealing to both novices and seasoned developers seeking a flexible, approachable tool backed by an active open-source community. While Atom may not match the performance of some other editors, its strengths in adaptability, user-friendliness, and community support secure its position as a valuable asset in the developer’s toolkit.
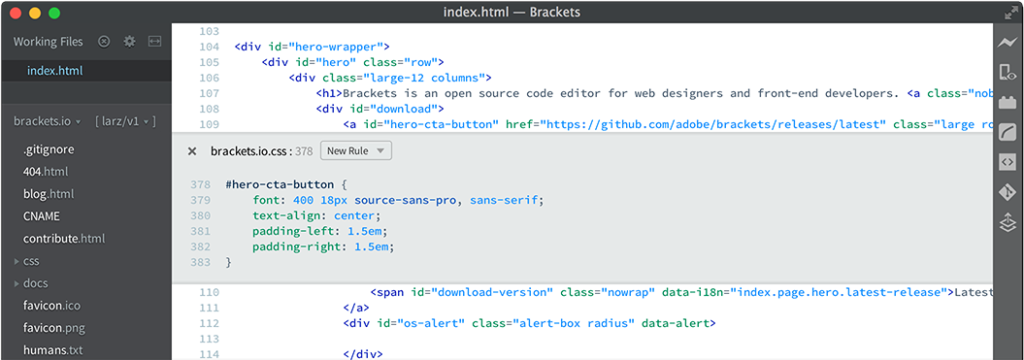
4. Brackets

Brackets continues to charm Mac-based web developers in 2024, carving a niche for itself as a top HTML editor. Its allure lies not in ubiquity but in its specialized toolkit tailored for those deeply entrenched in the nuances of front-end development. Here’s what sets Brackets apart as an indispensable tool for Mac users in the realm of HTML, CSS, and JavaScript development:
1. Live Preview: Code Comes Alive Instantly
The standout feature of Brackets is undoubtedly its Live Preview. This gem syncs your editor with the browser in real-time, displaying changes as you code—no refreshing required. For web designers and developers, this means the ability to witness their digital canvas evolve with each keystroke, a truly dynamic way to create.
2. A Front-End Powerhouse: Tailored for Web Development
Originating from Adobe’s innovative ecosystem, Brackets brings a focused lens to front-end development. It’s engineered with the specific needs of web developers in mind, prioritizing the languages and frameworks that drive modern websites. Though versatile, its prowess is most prominent when it comes to crafting stunning web interfaces.
3. Inline Editing: Simplify, Then Simplify Some More
Brackets takes the tedium out of toggling between files. Its inline editing feature is a testament to its commitment to efficiency, allowing you to tweak CSS directly within your HTML documents. This not only saves time but also maintains a concentrated coding zone, free from unnecessary distractions.
4. Quick Edit: Efficiency at Your Fingertips
Echoing the philosophy of inline editing, the Quick Edit function serves up the exact slice of code you wish to refine, at the moment you need it. Hover, click, and the CSS that defines the look of an HTML element is at your command, nestled within the context of your current task.
5. Swift and Unencumbered: Performance Is Key
Brackets prides itself on being nimble and responsive. It’s built to perform with agility, even on Macs with a few years under their belt. Its quick start-up and smooth operation ensure that your creative process is never hampered by the tool that’s supposed to facilitate it.
Why Brackets and Mac in 2024?
Brackets embraces the minimalist ethos of macOS, offering a user experience that feels both familiar and refined. Its integration with Mac goes beyond aesthetics, tapping into the efficiency and intuitiveness that Mac users cherish.
Community at Its Core: The Open-Source Spirit
The open-source heartbeat of Brackets means it’s not just free to use—it’s powered by a community of developers dedicated to its evolution. This collective spirit ensures Brackets is not just maintained but also continuously enhanced with new features and extensions.
Final Thoughts
In 2024, Brackets endures as a top choice for HTML editing on Mac, especially appealing to those who appreciate a visually-oriented, streamlined coding process. Its key features, like Live Preview, inline editing, and Quick Edit, cater to a fast-paced development environment. While it may not boast an extensive feature set like some heavyweights, Brackets excels in delivering a focused, efficient, and enjoyable web development experience, making it an asset for developers who value precision and speed in their toolkit.
5. Nova

Since its debut, Nova by Panic has gradually won over the hearts of Mac enthusiasts, establishing itself as a leading contender for the title of best HTML editor on macOS in 2024. Its allure isn’t solely based on its sleek, Mac-oriented design. Nova masterfully combines robust performance with a level of sophistication that deeply resonates with those who prize an elegant coding environment. Let’s explore the reasons behind Nova’s rise as a premier choice for HTML editing among Mac users:
1. Tailored for macOS: A Speed Demon
Designed exclusively for macOS, Nova benefits from a native foundation that significantly boosts its performance. It adeptly handles sizable projects with ease, offering a level of responsiveness that is often lacking in editors that cater to multiple platforms. This efficiency leads to a more fluid coding experience where the toolset enhances, rather than interrupts, the creative process.
2. Extensions Galore: Customization at Its Finest
One of Nova’s standout features is its powerful extension API, which allows developers to expand and customize the editor according to their needs. These extensions, crafted in JavaScript, can add new functionalities, tweak existing features, and facilitate integration with third-party services. This adaptability makes Nova an ideal match for diverse coding practices and preferences.
3. A Web Developer’s Arsenal
Nova is equipped with a comprehensive suite of web development tools right out of the box. It offers smart autocompletion for HTML, CSS, and JavaScript, an integrated preview server for local webpage testing, and smooth integration with leading web development utilities such as Prettier for code beautification.
4. Customization Is Key: Tailoring Your Experience
Recognizing the uniqueness of each developer, Nova provides extensive customization options. You can adjust everything from the editor’s appearance and syntax highlighting to keybindings and how files are managed. This level of personalization ensures that your coding environment is precisely aligned with your preferences.
5. The Pleasure of Coding: Meticulous Design
Beyond its technical prowess, Nova is distinguished by its polished and attentive design, a hallmark of top-tier Mac applications. Its interface is intuitive and uncluttered, featuring conveniences like a distraction-free mode, a file minimap for easy navigation, and a command palette that puts frequently used commands at your fingertips.
Why Choose Nova for Mac in 2024?
Nova’s integration with macOS goes beyond aesthetics, utilizing native APIs and frameworks to achieve unmatched performance, responsiveness, and efficiency. This commitment to the macOS platform ensures an optimal coding experience, especially valued by MacBook users mindful of battery conservation.
A Worthwhile Investment
Opting for a paid licensing model, Nova isn’t freely available, which might initially deter some. However, this investment model enables Panic to concentrate on delivering a polished product with continuous development and dedicated support.
Wrapping Up
In 2024, Nova confidently claims its position as a top-tier HTML editor for Mac. Its fusion of swift performance, customizable extensions, built-in web development functionalities, and meticulous design makes it an attractive option for developers who demand both power and elegance in their coding tools. Despite its cost, Nova’s exceptional performance, craftsmanship, and dedication to the macOS ecosystem render it a valuable investment for those in pursuit of an unparalleled coding experience.
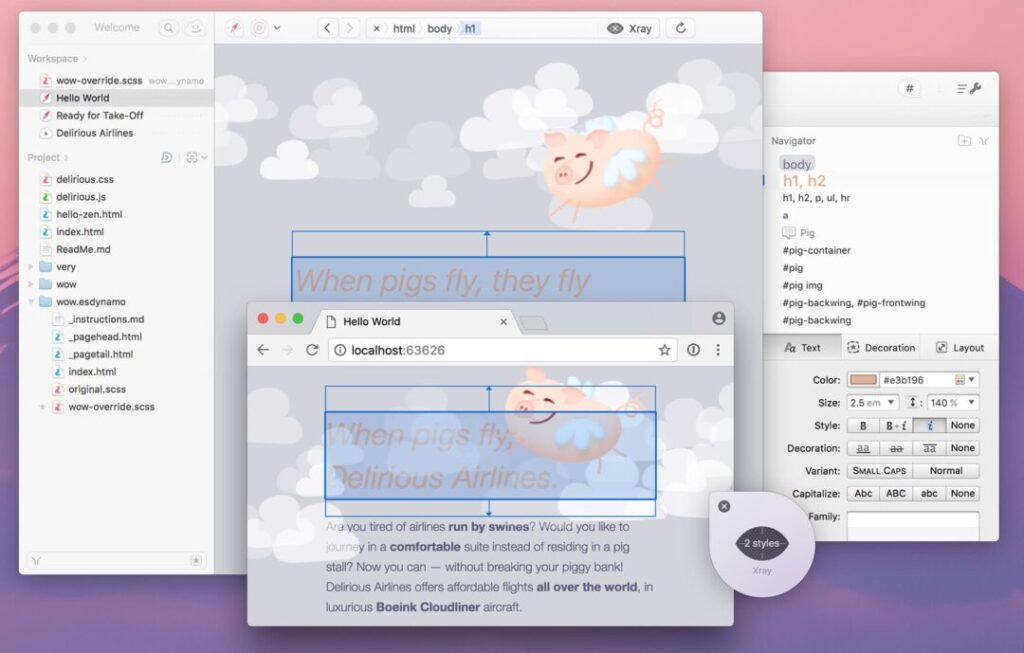
6. Espresso

Espresso has firmly established itself as a premier HTML editor for Mac users by 2024, courtesy of MacRabbit’s dedication to harmonizing simplicity with robust functionality. This editor is lauded by web developers who seek an efficient and comprehensive coding environment. Let’s explore the distinctive attributes that render Espresso an attractive tool for website creation on Mac:
1. Designed for Web Development: Optimizing Workflow
Espresso’s design philosophy is deeply rooted in web development, which is reflected in its comprehensive feature set. It boasts an intuitive file management system that simplifies the navigation of intricate web projects. Additionally, Espresso includes integrated preview and debugging tools, streamlining the web development process to enhance productivity.
2. Interactive Code Visualization with X-Ray
The Live Preview feature of Espresso provides an interactive view of your code changes in real time. The innovative X-Ray feature further enriches this by allowing you to inspect elements in the preview and immediately view the associated HTML and CSS. This seamless blend of code and visual feedback is crucial for grasping the intricacies of how code materializes into a tangible interface.
3. CSSEdit: A Haven for Style Sheet Mastery
Incorporated within Espresso is the venerable CSSEdit, renowned for its prowess in style sheet management. It’s equipped with a suite of intuitive tools that demystify CSS development, such as visual aids for gradients and shadows, intelligent code suggestions, and the ability to preview CSS alterations live within Espresso’s interface.
4. Mastery Over Complex Projects
Espresso shines when managing elaborate web projects. Its project-centric approach ensures an orderly structure for your files. Advanced features like code folding, a navigational function navigator, and robust search and replace functions provide a straightforward path through even the most convoluted codebases.
5. Personalization and Extensibility
Espresso may not boast an extensive library of extensions compared to some rivals, but it excels in customization. It allows you to modify its theme, craft custom snippets for code you use often, and even develop proprietary extensions using JavaScript.
Espresso’s Commitment to Mac in 2024
Espresso’s design and execution are a testament to its commitment to the Mac ecosystem. It integrates flawlessly with macOS, delivering a performance that feels native to the platform. Users can expect a consistently fluid and responsive experience, even during complex tasks.
A Testament to Maturity and Reliability
Espresso benefits from its longstanding presence in the market, which speaks volumes about its reliability and enduring quality. MacRabbit’s commitment to ongoing updates and support ensures that Espresso remains a trusted tool for web developers.
Final Thoughts
In 2024, Espresso continues to be a top pick for Mac-using web developers who prioritize a targeted, efficient, and visually intuitive coding experience. Its focus on streamlining web development, paired with powerful capabilities like the Live Preview with X-Ray and CSSEdit, positions it as a prime choice for crafting websites of varying complexity. Espresso’s core strengths are its comprehensive feature set, stability, and unwavering dedication to enriching the web development experience on the Mac platform.
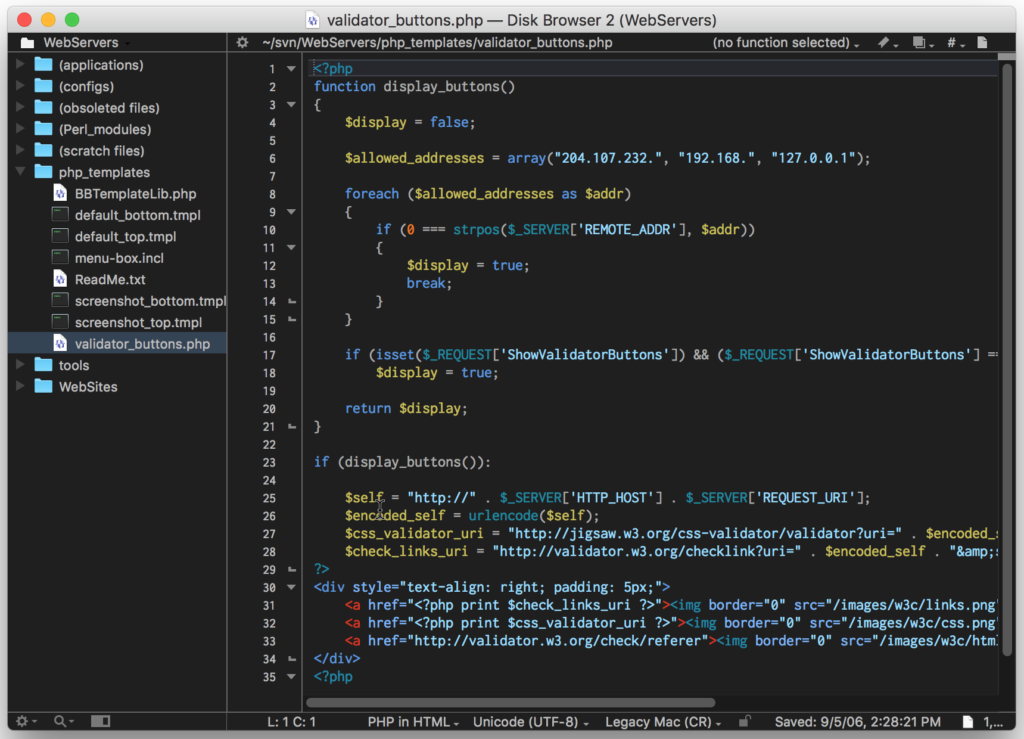
7. BBEdit

Absolutely, BBEdit is a gem in the Mac universe, not merely as a code editor but as a stalwart of text editing excellence. Its reputation for steadfast reliability has been well-earned, and while it may not boast the modern glitz of its contemporaries, BBEdit’s esteemed position as a leading HTML editor for Mac in 2024 is undeniable for several compelling reasons:
1. Unshakable Stability and Swift Performance:
Crafted on a robust Cocoa code base, BBEdit is intricately woven into the macOS fabric, offering a remarkably stable and swift user experience. It’s adept at managing sizable files and intricate projects with ease, a feat that often poses a challenge to other editors. For those seeking an editor that consistently performs without fail, BBEdit stands ready.
2. Masterful Text Management:
BBEdit shines as a powerhouse of text editing. It thrives on manipulating vast quantities of text, which is a godsend for web developers deep in the trenches of HTML, CSS, and JavaScript. The editor’s advanced search and replace capabilities, coupled with regex support and transformative text functions, are unparalleled, liberating you from hours of monotonous labor.
3. Tailored for Web Development:
BBEdit may not flaunt a dynamic live preview feature as some rivals do, but it compensates with an array of web-centric functionalities:
- Syntax Highlighting and Code Completion: BBEdit’s support for HTML, CSS, JavaScript, among other web development languages, streamlines the coding process.
- FTP/SFTP Support: Directly edit files on your server from within BBEdit’s interface.
- Code Folding and Navigation: Managing large HTML files becomes a breeze with code folding options and an intuitive function navigator.
- Command Line Integration: For the tech-savvy, BBEdit’s command line integration allows for the automation of tasks and seamless workflow integration.
4. An Established Ecosystem and Loyal User Base:
BBEdit’s impressive track record, spanning decades, has cultivated a fervent user base and a treasure trove of resources. A plethora of tutorials, discussions, and customizable extensions await those who seek them. This established community is an invaluable asset, ensuring BBEdit’s continuous growth and evolution.
5. Beyond HTML Editing:
Focusing on HTML editing alone doesn’t do justice to BBEdit’s adaptability. Its capabilities extend to coding in various languages, Markdown composition, script editing, and much more. BBEdit is genuinely a multi-faceted tool that can anchor your entire development process.
To Wrap Up:
BBEdit may not be the most ornate editor in the lineup, but its reliability and efficiency are what make it a standout choice for Mac users in 2024, particularly for those who appreciate a straightforward, no-frills coding experience.
For those in pursuit of an editor that combines speed, dependability, and a suite of features designed to enhance productivity, BBEdit is an option that warrants your attention.
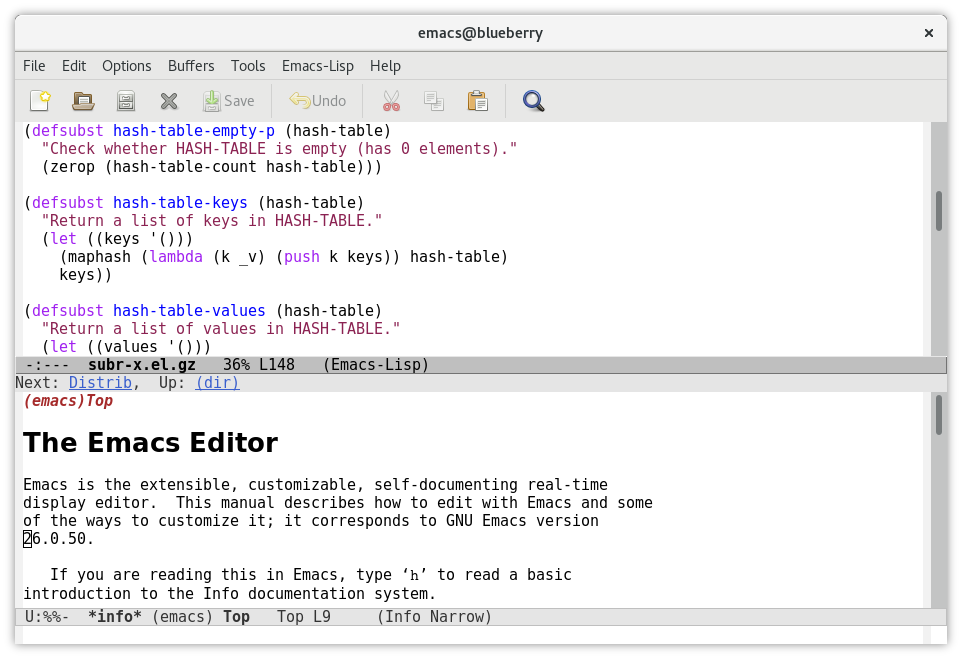
8. GNU Emacs

You’re tapping into the enduring legacy of GNU Emacs! Now, “top” is subjective, and Emacs has a unique position in the world of text editors and beyond. Let’s dive into what makes it special and why it remains a favorite for some Mac web developers even in 2024, while acknowledging it might not be everyone’s cup of tea:
Emacs: More Than Just an Editor, It’s a Philosophy
Emacs is often described as an “extensible, customizable, self-documenting, real-time display editor.” But that’s like calling the Great Wall of China a long wall. It’s technically true, but it misses the grandeur.
Here’s the thing: Emacs is almost infinitely moldable. It’s driven by the Emacs Lisp programming language, giving you the power to tweak almost every aspect of its behavior. This makes it incredibly powerful for those willing to invest the time to learn its ways.
Why Emacs Could Be Your Top HTML Editor (If You Dare):
- Unparalleled Customization: Want to create your own keyboard shortcuts? Build custom HTML tag completion tools? Integrate with external web development tools in ways you never imagined? Emacs says, “Go for it!”
- A Living Ecosystem: Emacs has been around since the dawn of time (well, the 1970s), and it has a vibrant and dedicated community. This means a wealth of packages, extensions, and documentation to help you bend Emacs to your will.
- Beyond HTML: Emacs isn’t just for web development. It’s used for everything from writing novels to managing email to playing games. If you can dream it, you can probably do it in Emacs (with enough Emacs Lisp).
- Free and Open Source: Emacs is a testament to the power of free software. It’s completely free to use, modify, and distribute.
The Emacs Learning Curve (It’s a Thing):
Now, for the elephant in the room – Emacs has a steep learning curve. It’s not as beginner-friendly as some modern editors with their graphical interfaces and intuitive designs. You’ll likely need to invest time learning its keyboard shortcuts and the basics of Emacs Lisp to unlock its true potential.
Emacs on Mac in 2024:
Emacs runs perfectly well on macOS, and you’ll find a dedicated community of Mac Emacs users. However, it’s worth noting that Emacs’ interface doesn’t always feel 100% native to macOS.
In Conclusion:
GNU Emacs is a powerful and flexible editor that can be molded into the perfect HTML editor (or anything else you desire) with enough dedication. It’s a testament to the power of customization and community-driven development.
However, its steep learning curve and somewhat less polished macOS integration mean it’s not for everyone. If you’re willing to embrace its unique philosophy and invest the time, Emacs can be an incredibly rewarding experience. But if you’re looking for a more out-of-the-box HTML editing experience, there are other excellent options available.
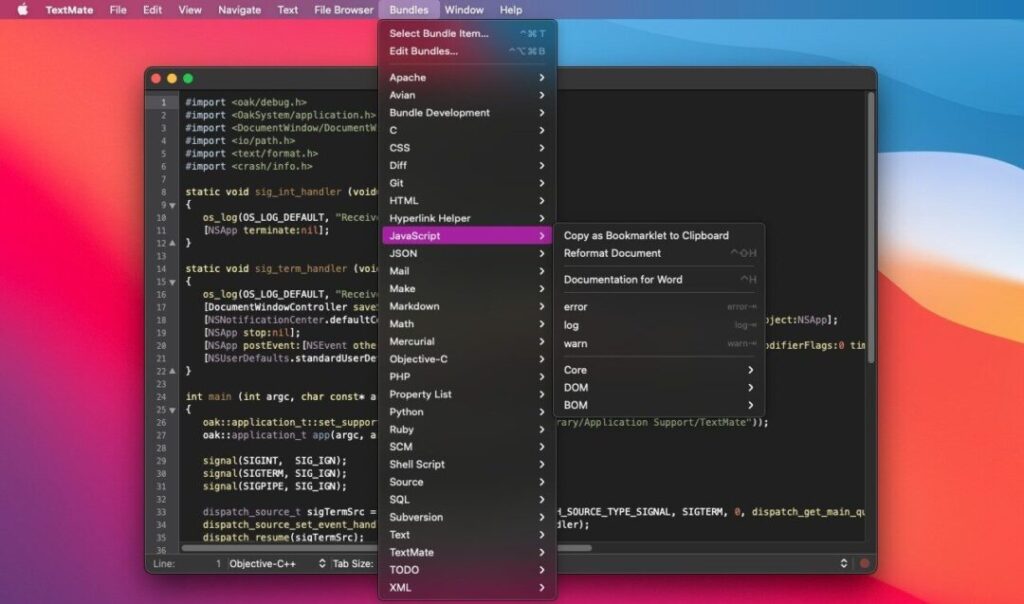
9. TextMate

TextMate has indeed carved out a niche for itself among Mac aficionados, holding a torch for those who appreciate a tool that melds with the macOS environment like a native. As we navigate through an ever-shifting sea of code editors, TextMate maintains its stature, and here’s a deeper look into its enduring relevance in 2024.
TextMate: The Essence of Mac Elegance
Flashiness and feature-bloat are not in TextMate’s vocabulary. Its prowess lies in the mastery of essentials, executed with a finesse that’s synonymous with Mac’s design philosophy. TextMate champions a nimble, graceful, and uncluttered workflow that’s intrinsically aligned with macOS.
TextMate’s Claim to Fame as a Premier Mac HTML Editor:
- Tailored for Mac: TextMate doesn’t try to be a jack-of-all-trades. It’s a Mac editor through and through, with an interface that feels like second nature to those familiar with macOS, complementing the operating system’s innate elegance and functionality.
- Swift and Light: Renowned for its agility, TextMate is the sprinter of code editors. It springs to life in an instant, manages files with a deft touch, and operates unobtrusively, allowing you to concentrate on the craft of coding.
- Snippets and Macros – The Power Tools: Beneath its simple exterior, TextMate is a powerhouse of automation. Its snippets and macros are the secret weapons that enable rapid insertion of code structures, streamlining of tedious tasks, and enhancement of the editor’s capabilities.
- Bundles Galore: The true might of TextMate’s flexibility is its bundle system, a compendium of language-specific packages that cater to diverse development needs. This ecosystem is buoyed by a vibrant, collaborative community ever-ready to share their creations.
- ‘Go to Anything’ – Your Code Compass: TextMate’s ‘Go to Anything’ feature is a beacon for quick navigation, guiding you to any corner of your project with ease, whether it be files, symbols, or lines of code, making it indispensable for managing complex projects.
The 2024 Perspective on TextMate:
In a world where new editors are constantly vying for attention, TextMate stands its ground as a dependable ally for Mac web developers. Its open-source nature, starting from TextMate 2, invites a continuous stream of community-driven enhancements, ensuring its evolution alongside macOS.
Final Thoughts:
TextMate is the embodiment of the Mac ethos – an intuitive tool that just works. It’s an editor that prioritizes the basics, polished to a shine, making web development a pleasure.
For those seeking an editor that resonates with the macOS spirit, prizes efficiency, and provides ample customization possibilities with snippets, macros, and bundles, TextMate is a compelling choice. It may forego the fanfare of its contemporaries, but its commitment to core competencies and a Mac-centric identity keeps it in the league of top choices for Mac web developers as we speak in 2024.
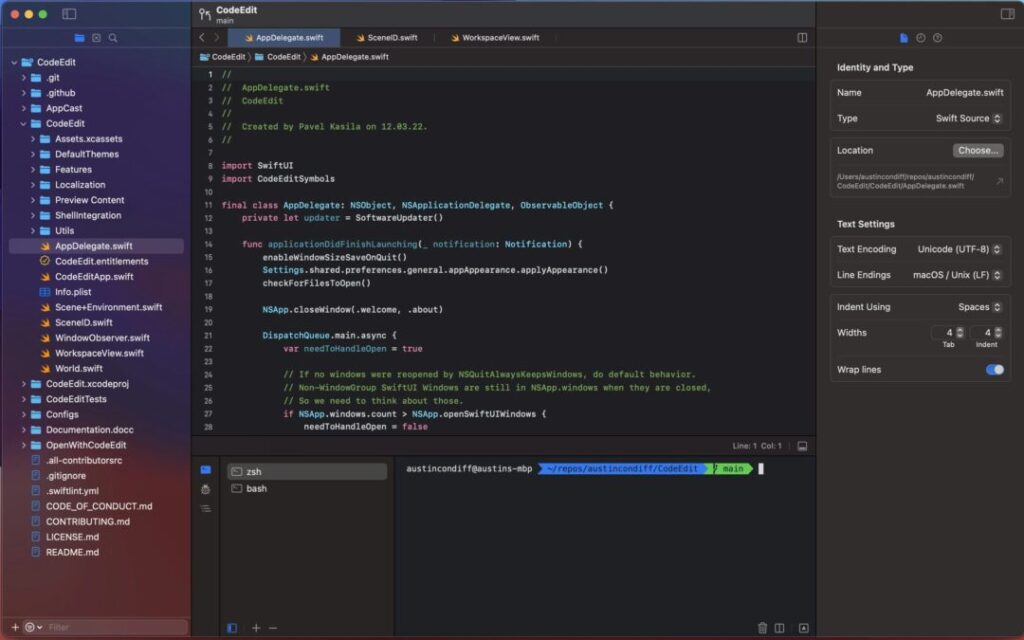
10. CodeEdit

Ah, you’re curious about CodeEdit! It’s true that CodeEdit has been making waves in the Mac development world. It represents a new generation of code editors built specifically for the modern macOS experience. Let’s dive into what makes CodeEdit stand out and why it’s quickly becoming a favorite among Mac web developers in 2024.
CodeEdit: A Breath of Fresh Air for Mac Development
CodeEdit is designed from the ground up to be a fast, lightweight, and visually appealing code editor that feels right at home in the macOS ecosystem. It’s built using Swift and SwiftUI, Apple’s modern programming languages for building native macOS apps, which gives it a snappy and responsive feel that many developers appreciate.
Why CodeEdit is Turning Heads as a Top Mac HTML Editor:
- Native to the Core: Being built with Swift and SwiftUI means CodeEdit is deeply integrated with macOS. This results in an interface that feels instantly familiar, smooth performance, and seamless compatibility with macOS features like Dark Mode and system fonts.
- Performance is Paramount: CodeEdit is built for speed. It launches quickly, handles large files without breaking a sweat, and keeps the coding experience smooth and enjoyable. You can focus on writing code without the editor slowing you down.
- Extensions, Your Way: CodeEdit embraces the power of extensions, allowing you to customize and extend its functionality to suit your workflow. While still under development, its extension API promises a bright future for tailoring CodeEdit to specific needs.
- A Playground for Web Developers: CodeEdit places a strong emphasis on web development. It includes syntax highlighting and code completion for HTML, CSS, JavaScript, and popular frameworks like React and Vue.js, making it a breeze to work with web technologies.
- Open Source and Evolving: As an open-source project, CodeEdit benefits from a growing community of developers contributing to its development. This ensures that it continues to improve and adapt to the ever-changing landscape of web development.
CodeEdit in 2024: The Future is Bright
CodeEdit is a relatively new editor, but its rapid development, modern architecture, and focus on the Mac experience have quickly earned it a place among the top HTML editors for Mac in 2024.
While it may not yet have the extensive feature set or mature plugin ecosystem of some more established editors, its commitment to performance, its native macOS integration, and its open-source nature make it an exciting choice for Mac web developers looking for a fresh and forward-looking editor.
In Conclusion:
CodeEdit is a testament to the power of building native apps for macOS. It’s fast, it’s elegant, and it’s specifically designed to make web development on a Mac a joy.
If you’re looking for a modern, Mac-first code editor that’s built for speed, has a bright future ahead of it, and puts a strong emphasis on web technologies, CodeEdit is definitely worth checking out. It’s a breath of fresh air in the world of Mac code editors.
Conclusion
So, there you have it – a rundown of some top contenders vying for a coveted spot on your Mac’s dock in 2024. Picking the absolute “best” HTML editor? Well, that’s like trying to pick the best cup of coffee – it’s all about your personal taste and what you need it to do.
Do you live for a minimalist interface that lets you just dive into the code, or do you thrive on having a feature-rich environment with all the bells and whistles? Are you building the next big web app, or crafting elegant personal sites?
The good news is, the perfect HTML editor for you is out there. Experiment, explore the options we’ve discussed, and most importantly – have fun bringing your web projects to life!



