Do you want to to disable gutenberg and use the classic editor in wordPress? If so, you’ve come to the right place.
What are Gutenberg and Classic editor?
WordPress offers two main content editing experiences: Gutenberg and the Classic Editor. Here’s a breakdown of each and why you might choose to keep the Classic Editor:
Gutenberg:
- Modern Block-Based Editing: Gutenberg introduces a block system. You build your content by adding and arranging pre-designed blocks, like text paragraphs, images, headings, and more. It’s a visual approach, similar to building with Lego bricks.
- Flexibility and Rich Content: Gutenberg offers a wider range of content blocks and layouts compared to the Classic Editor. You can create more complex and visually engaging content for your website.
- Improved User Experience: Gutenberg is designed to be more user-friendly, especially for beginners. The drag-and-drop functionality and visual editing make it intuitive to create layouts.
Classic Editor:
- Text-Based Editing: The Classic Editor resembles a traditional word processor. You write your content directly in a text area and use formatting options like bold, italics, and headings.
- Simple and Familiar: If you’re comfortable with basic text editing, the Classic Editor feels familiar. It might be quicker for writing text-heavy content without needing to worry about block placement.
- Plugin Compatibility: Some older WordPress plugins might not be fully compatible with Gutenberg yet. Sticking with the Classic Editor ensures these plugins function as expected.
Why Disable Gutenberg and Use the Classic Editor?
Here are some scenarios where you might choose to keep the Classic Editor:
- Comfort and Familiarity: If you prefer a traditional text-based editing experience, the Classic Editor offers a smooth workflow. Many users who have been using WordPress for years prefer the classic editor.
- Focus on Writing: For content-heavy websites with minimal layouts, the Classic Editor can be a faster and more efficient writing environment.
- Plugin Reliance: If you rely on specific plugins that might not work well with Gutenberg yet, keeping the Classic Editor ensures their functionality.
Ultimately, the choice between Gutenberg and the Classic Editor depends on your personal preferences and website needs. If you’re comfortable with change and want to explore a more visual and flexible editing experience, Gutenberg is a great choice. However, if you prioritize a familiar text-based approach or rely on older plugins, the Classic Editor remains a valuable option.
Here are four detailed methods to disable Gutenberg and use the Classic Editor in WordPress:
Method 1: Using the Classic Editor Plugin (Recommended)
The Classic Editor Plugin is a simple and popular method to disable Gutenberg and revert to WordPress’ traditional editor.
Here is how you can use it:
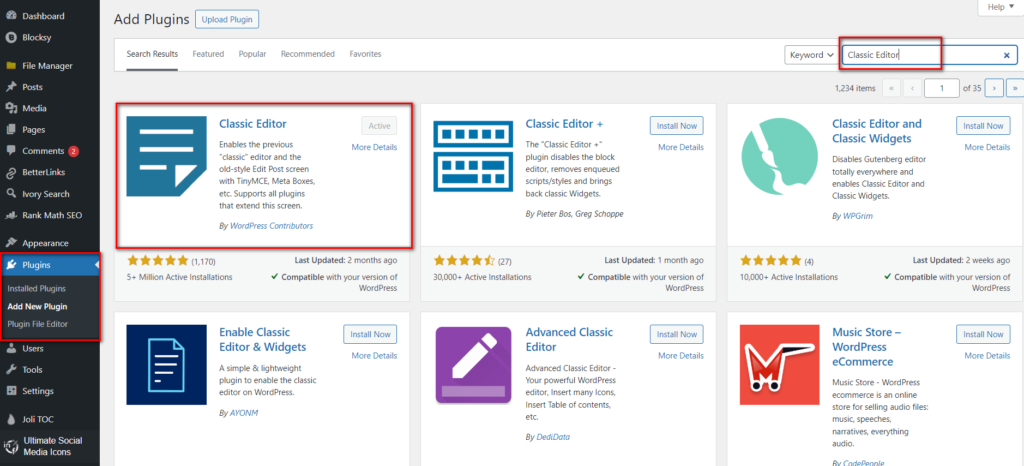
1. Install and Activate the Plugin: Login to your WordPress dashboard and navigate to the “Plugins” menu. Click “Add New” and search for “Classic Editor.” Install and activate the “Classic Editor” plugin by WordPress.org.

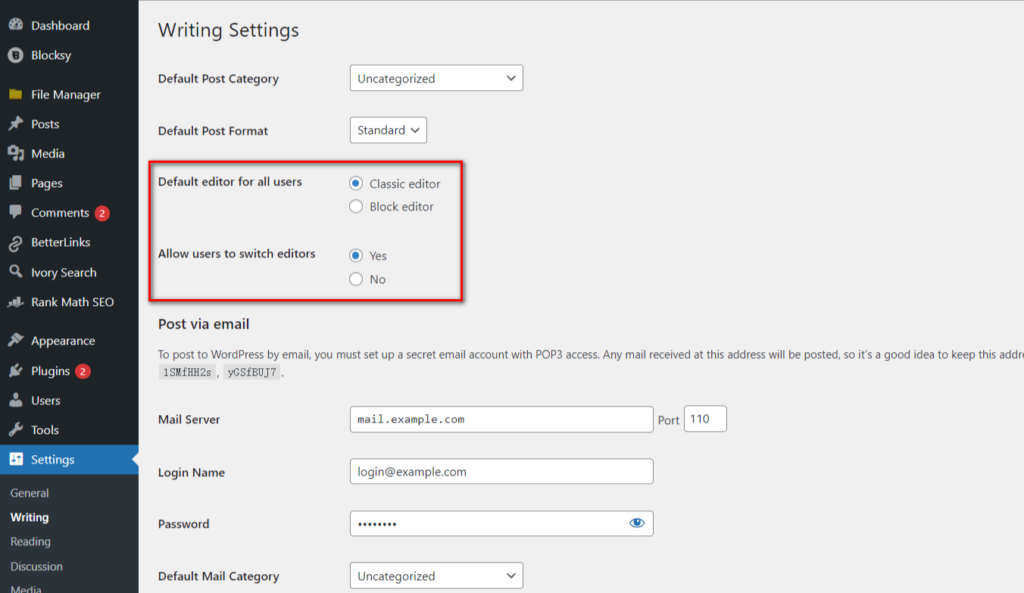
2. Settings (Optional): Once activated, you can access the plugin’s settings by navigating to “Settings” > “Writing” in your WordPress dashboard. Here, you can choose whether to:
- Disable Gutenberg for all users
- Allow users to switch between Gutenberg and Classic Editor
Don’t forget to save all your changes.

Method 2: Use the Disable Gutenberg Plugin
The Disable Gutenberg plugin allows you to disable the Gutenberg editor where needed: for specific roles, post types, theme templates, or individual posts.
Here’s how you can use it:
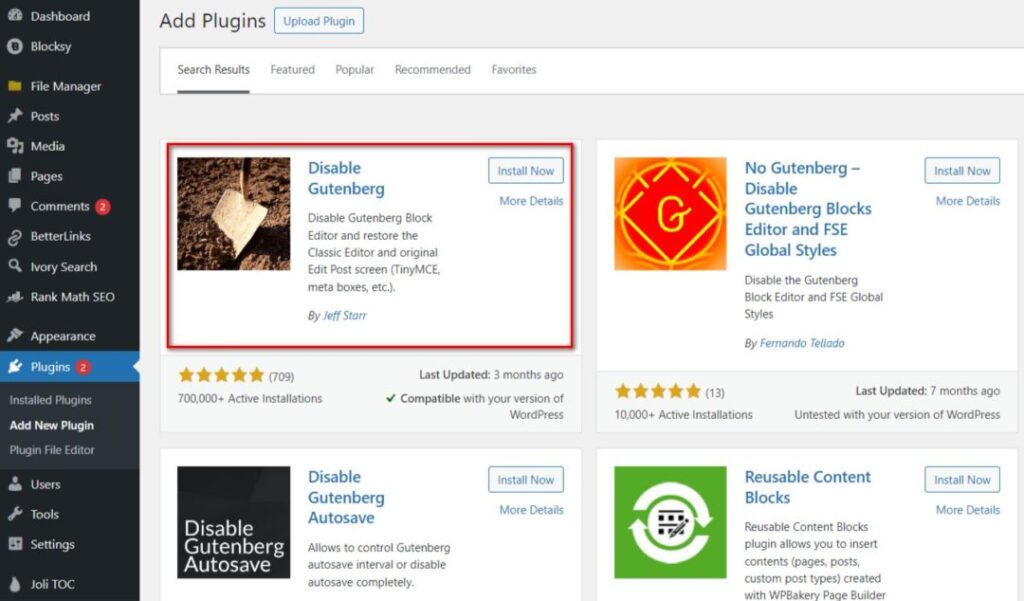
1. Install and Activate the Plugin: Go to your admin panel, then ‘Plugins’ > ‘Add New’. Search for ‘Disable Gutenberg’. The plugin is usually the first result and is developed by Jeff Starr. Install and Activate it. As soon as you activate the Disable Gutenberg Plugin, the Gutenberg Editor will be replaced by the Classic Editor.

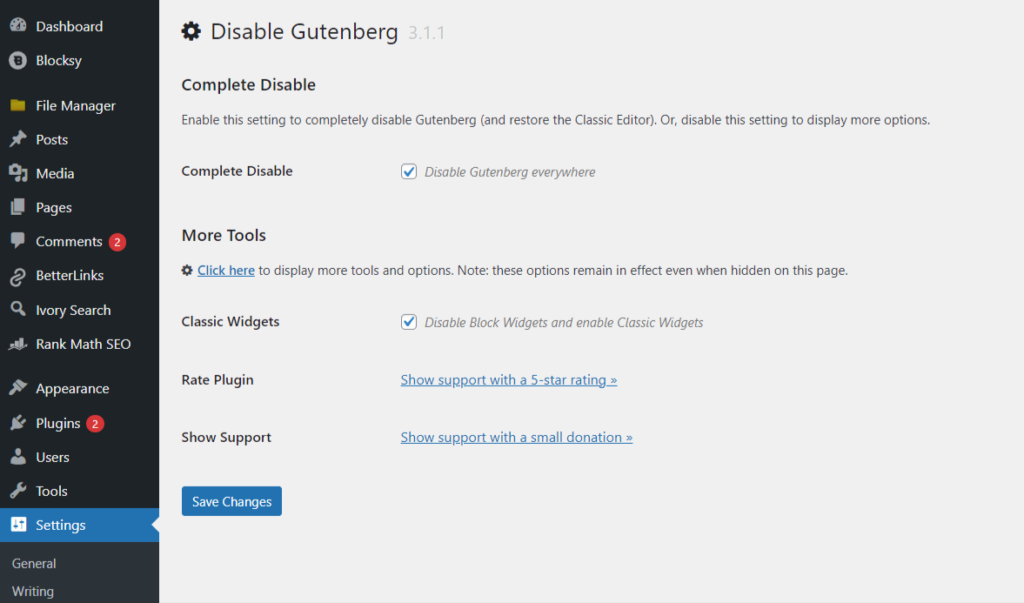
2. Settings (Optional): If you want to disable Gutenberg for specific situations, you can select that from ‘Settings’ > ‘Disable Gutenberg’.

Method 3: Using a Code Snippet Plugin
For beginners, using Code Snippet Plugin to disable Gutenberg is another good choice.
Here’s how you can use it:
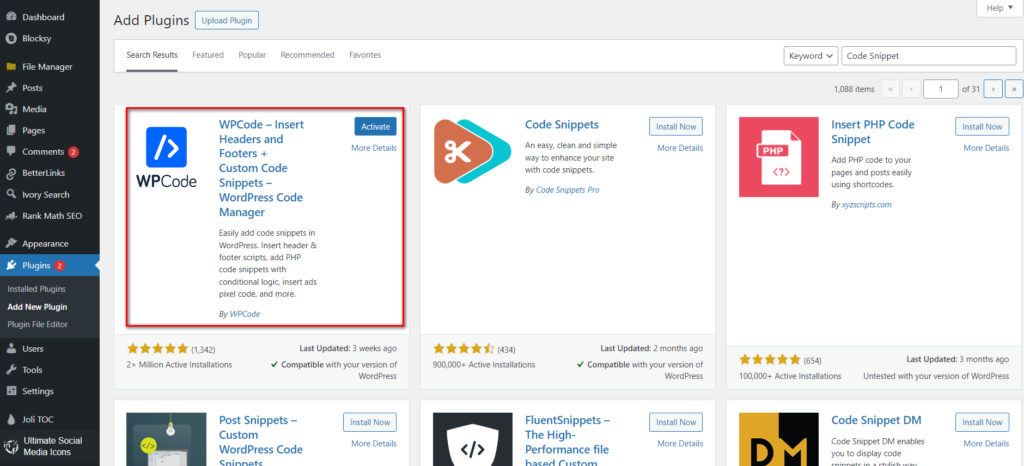
1. Go to your WordPress dashboard and navigate to the “Plugins” menu. Click “Add New” and search for “Code Snippet.” Here we recommend the WPCode plugin. Install and Activate it.

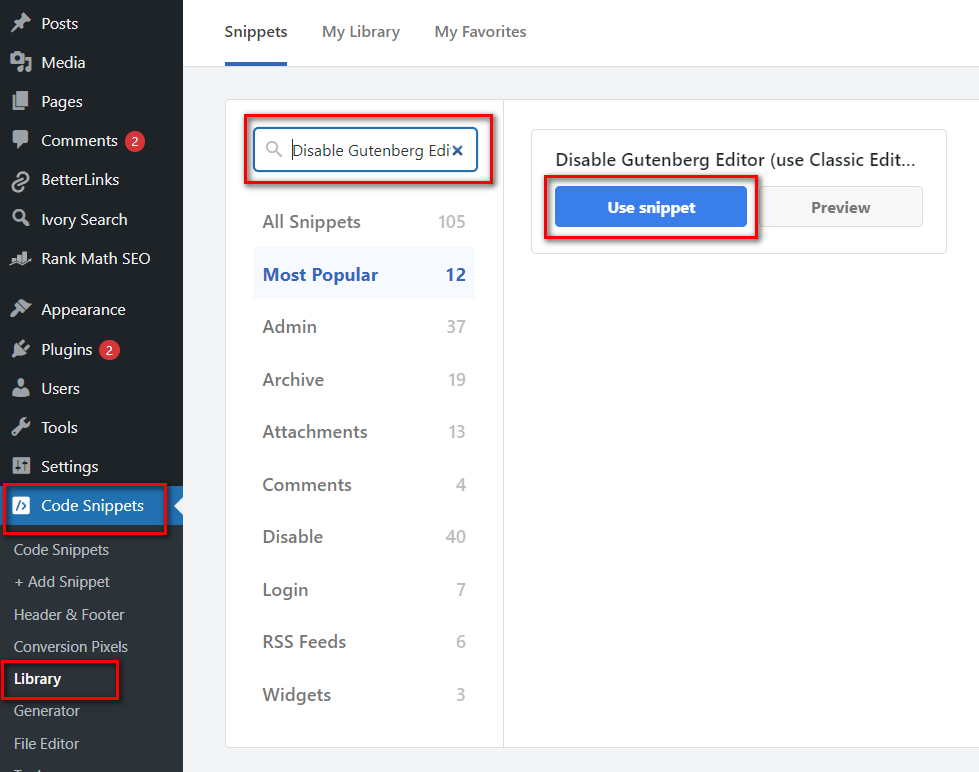
2. Once you activate WPCode, navigate to the “Code Snippets” menu in your WordPress dashboard. Click “Library” and search for “Code Snippets” and click the “Use Snippets” button.

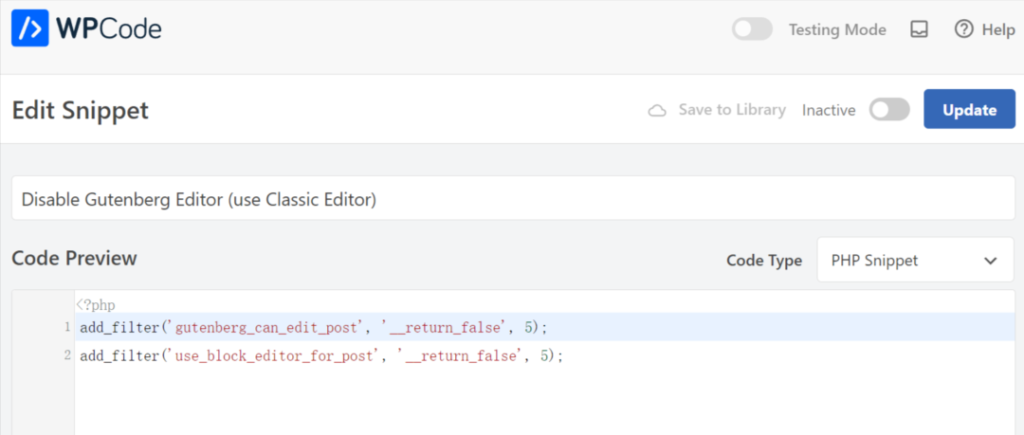
3. Next, WPCode will automatically add the code, set the correct insertion method, and add titles and tags to help you remember what the code does.

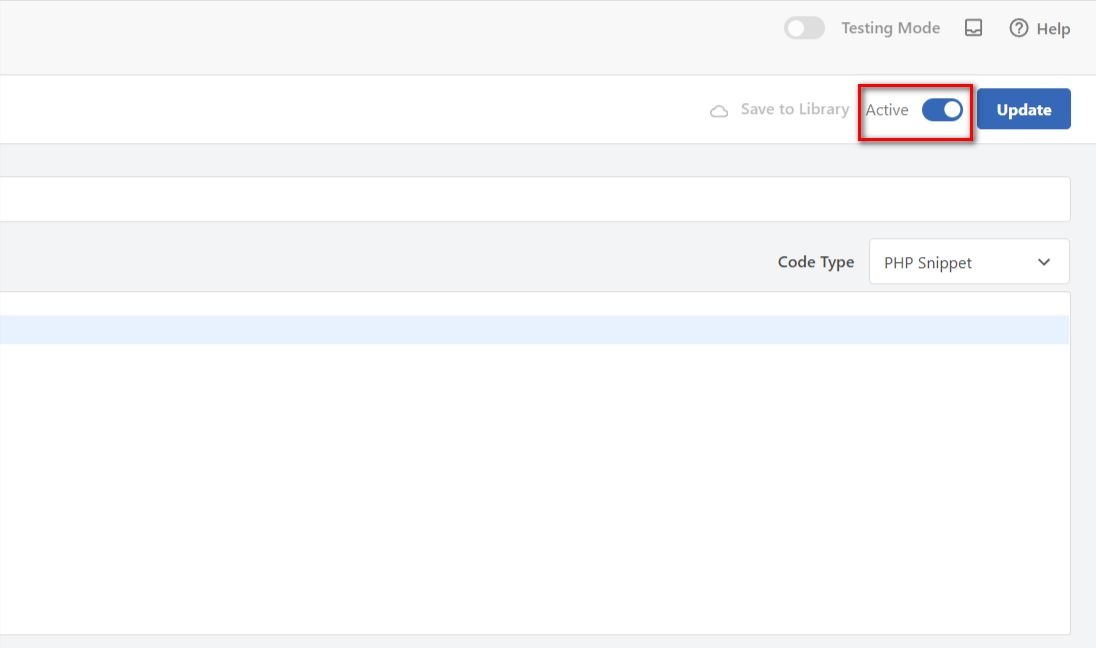
After that, all you need to do is flip the switch from “Inactive” to “Active”. Then, click the “Update” button.

Now the Gutenberg was disabled and the Classic Editor is your default editor.
Method 4: Modify The Theme’s function.php file
You can disable Gutenberg by adding specific code to your theme’s function.php file. This method should only be used by experienced developers, as a slight misplacement of code might break your site.
Consider the following:
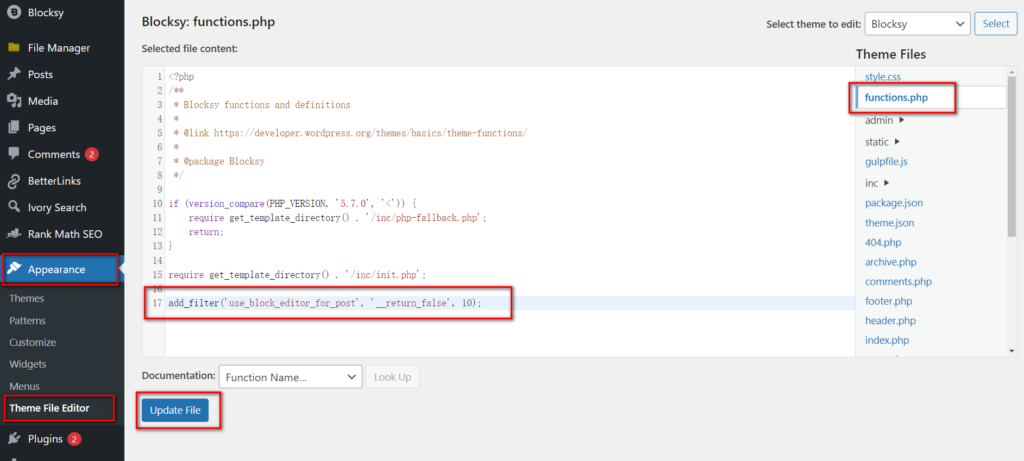
- Go to ‘Appearance’ > ‘Theme Editor’.
- On the right sidebar, click ‘function.php’.
- At the end of the file add the following code:
add_filter('use_block_editor_for_post', '__return_false', 10); - Click ‘Update File’.

As per usual, please ensure to perform a full website backup before making any of these changes, especially when editing your theme’s function.php file. For beginners, it’s advisable to use a plugin to avoid breaking your site.
By following these methods, you have now successfully disabled Gutenberg and restored the familiar classic editor in your WordPress environment. This enables you to choose the editing experience that best suits your workflow and preferences.
Remember, WordPress is constantly evolving. While the Classic Editor remains a supported option for now, it’s always a good practice to stay updated on any future announcements. If you decide to revisit Gutenberg later, you can easily switch back with the Classic Editor plugin or by removing the code snippet.
Ultimately, the key is to leverage the tools that empower you to create and manage your WordPress website content effectively. Happy editing!



